* ما هو نظام الشبكة العالمية www ؟ World Wide Web وتُسمى اختصارا : الشبكة web عبارة عن أجهزة كومبيوتر منتشرة في شتى أرجاء العالم
ومتصلة ببعضها البعض .
تستخدم أجهزة الكومبيوتر هذه معيار اتصال يدعى http وهو اختصار ل hyper text transfer protocol.
*كيف تعمل الويب ؟ - معلومات الويب مخزنة في مستندات تُدعى صفحات الويب web pages .
- صفحات الويب هي ملفات مخزنة في أجهزة الحاسب تدعى خادمات الويب web servers .
- أجهزة الحاسب التي تقرأ صفحات الويب تدعى زبائن الويب Web clients .
- زبائن الويب تعرض لنا الصفحات عن طريق برنامج يسمى متصفح الشبكة Web browser
ومن أكثر متصفحات الانترنت شيوعا ال Internet Explorer و Netscape Navigator.
* كيف يجلب المتصفحُ الصفحات ؟ - المتصفح يحضر صفحات الانترنت من الخادم server عن طريق طلب .
- الطلب هو معيار http يحوي عنوان صفحة .
- عنوان الصفحة يكون بهذا الشكل :
http://www.someone.com/page.htm * كيف يعرض المتصفحُ الصفحات ؟
* كيف يعرض المتصفحُ الصفحات ؟ - جميع صفحات الانترنت تحوي أوامر للعرض .
- المتصفح يعرض الصفحات بواسطة قراءة هذه الأوامر .
- أكثر أوامر العرض شيوعا تُدعى مؤشرات ( أو وسوم ) html .
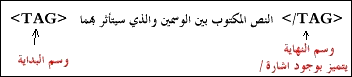
- مؤشرات ال html تبدو هكذا :

مثلا :
| نموذج كود |
| <p>This is a Paragraph</p> |
* من يحدد معايير الانترنت ؟- هذه المعايير لا تُحدد عن طريق المتصفح وانما عن طريق ال w3c وهي اختصار
ل World Wide Web Consortium بمعنى اتحاد الشبكة العالمية الواسعة .
* ما هو ملف html ؟ - هو ملف نص يحوي مؤشرات ترميز markup tags
- مؤشرات الترميز هذه ( تخبر) المتصفح كيف يعرض الصفحات .
- ملف ال html يجب أن يكون ذا امتداد htm أو html ( وسنتحدث عن هذا لاحقا )
- يمكن انشاء ملف html بواسطة محرر نصوص .
*ما الذي نحتاجه كي نبدأ تعلم وتطبيق لغة ال html ؟- نحتاج لمتصفح انترنت مثل Netscape Navigator أو Internet Explorer
وأحدهما متوفر لدينا طبعا والا ما كنا لنقرأ هذا الموضوع .
- برنامح محرر نصوص : ولدينا برنامجان مشهوران :
1. برنامج word ويأتي مع ال office وهو مجموعة البرامج من انتاج شركة Microsoft
والتي تحوي البرامج شائعة الاستخدام مثل word powerpoint excel .. الخ
2 . برنامج المفكرة ال notepad وهو موجود ضمن البرامج الملحقة بنظام التشغيل
الويندوز , ويمكن الوصول له عن طريق قائمة إبدأ start كما يظهر بالصورة التالية :
http://bb.domaindlx.com/myn13/notepad2.jpgويبدو شكل البرنامج هكذا :

في الردود القادمة ان شاء الله نبدأ بصفحتنا الاولى في الانترنت .
يتبع ..
